Knowledge Base
Your Concerns, Our Priority.
© Copyright 2020 - 2026
Impressum
Datenschutz
Präsentations Manager
Der Präsentationsmanager ist ein leistungsstarkes Tool innerhalb des Digital Solution Centers (DSC), mit dem Sie individuelle Präsentationen für verschiedene Anwendungsbereiche erstellen können. Ob Werbebildschirme, Produktbeschilderungen, Informationsterminals oder geführte Präsentationen – der Präsentationsmanager bietet die Flexibilität und Funktionalität, die Sie benötigen.
Funktionen des Präsentationsmanagers:
- Automatische Präsentationen: Ideal für Inhalte, die ohne Benutzereingriff ablaufen sollen, wie z. B. Werbebildschirme oder Produktbeschilderungen.
- Moderierte Präsentationen: Geeignet für geführte Präsentationen, bei denen ein Moderator die Kontrolle über die Navigation hat.
- Interaktive Präsentationen: Perfekt für Informationsterminals oder Touchscreens, bei denen der Nutzer selbst durch die Inhalte navigiert.
Verfügbare Slide-Typen:
- Textslide:
- Präsentation von Text mit einem Bild- oder Video-Hintergrund.
- Rasterslide:
- Darstellung mehrerer Bilder in einem Rasterlayout.
- Jedes Bild kann zu anderen Slides innerhalb der Präsentation führen.
- Galerieslide:
- Anzeige von Bildern und Videos in einer durchblätterbaren Galerie.
- Hinweis: Kann nur in moderierten oder interaktiven Präsentationen verwendet werden, da seitliches Wischen erforderlich ist.
- Hotspotslide:
- Ein Bild- oder Video-Hintergrund mit darüberliegenden Hotspots.
- Hotspots können zu anderen Slides führen oder Pop-ups mit Informationen öffnen.
- Hinweis: Nur in moderierten oder interaktiven Präsentationen nutzbar, da Touch-Bedienung erforderlich ist.
- 3D Szenenslide:
- Einbindung einer 3D-Szene aus dem DSC 3D-Modul.
- Hinweis: Nur in moderierten oder interaktiven Präsentationen nutzbar, da Touch-Bedienung erforderlich ist.
- Weitere Informationen finden Sie in der Anleitung zum Erstellen von 3D-Szenen.
- Produktslide:
- Darstellung eines Produkts aus dem DSC-Produktkatalog.
- Weitere Informationen finden Sie in der Anleitung zum Erstellen von Produkten.
Beispiele:
- Der Tyrannosaurus Rex
(Textslide, 3D Szenenslide) - Ecopower
(Hotspotslide (Slide), Textslide) - Einkaufen in Musterstadt
(Hotspotslide (Slide und Popup), Textslide) - Beschilderung Versteinerungen
(Rasterslide, Produkslide)
Einfache Umsetzung: Präsentationen können über eine Web-URL aufgerufen werden. Ein Smart TV genügt, um ihn in einen Werbebildschirm zu verwandeln, solange keine komplexen 3D-Elemente enthalten sind.
Hardwareanforderungen für 3D: Für Präsentationen mit 3D-Inhalten sind leistungsfähigere Geräte erforderlich, um die benötigte Performance für 3D-Animationen zu gewährleisten.
Erweiterbarkeit mit dem Display Manager:
- Der Display Manager ist ein zusätzliches Modul, mit dem mehrere Präsentationen zu einem Block unter einer einzigen URL zusammengefasst werden können.
- Ermöglicht zeitgesteuerte oder sequenzielle Wiedergabe von Präsentationen auf Bildschirmen.
- Bietet die Möglichkeit, Inhalte in Form ganzer Präsentationen in Echtzeit auf Displays auszutauschen.
- Weitere Informationen finden Sie in der Anleitung zur Bedienung des Display Managers.
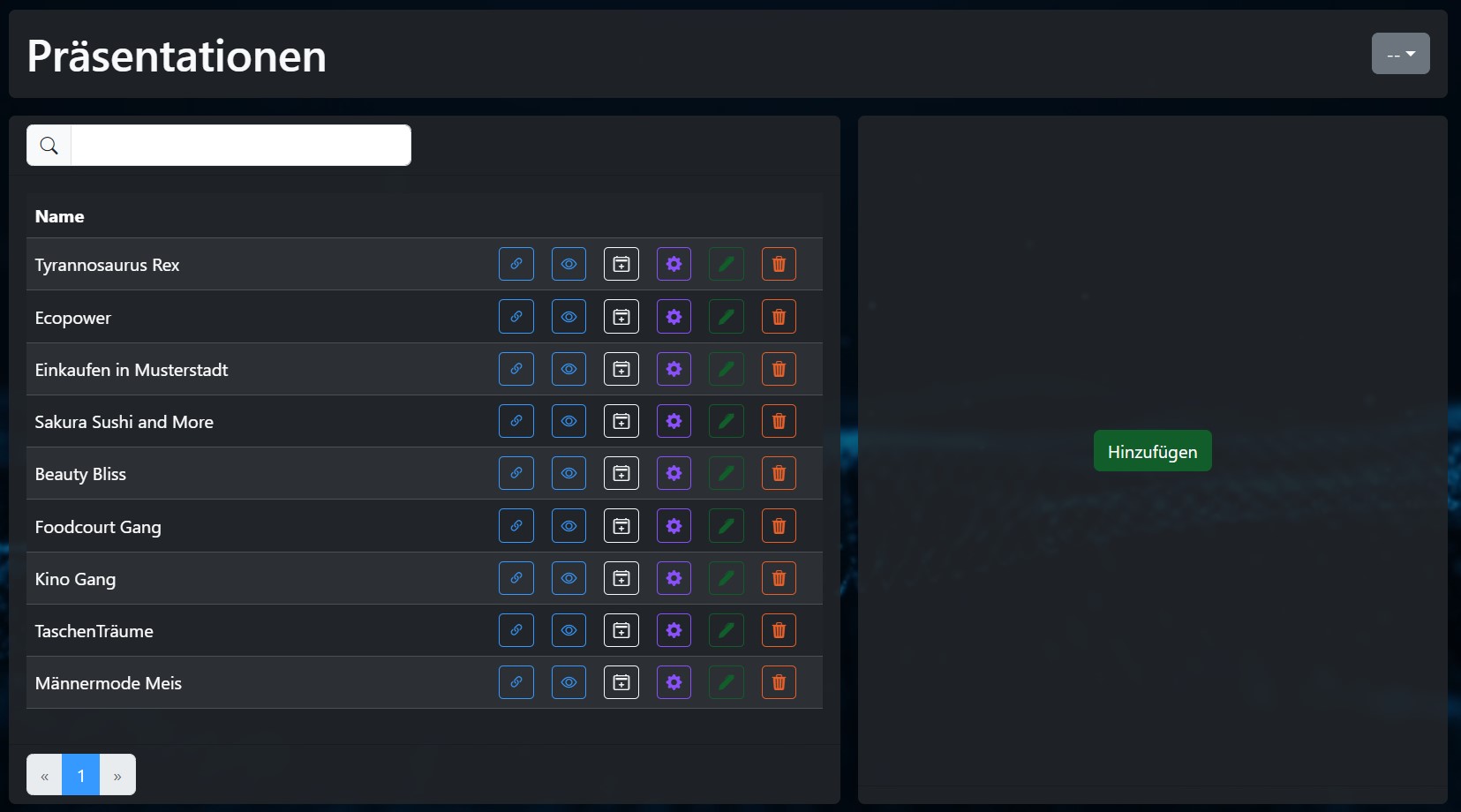
Die Übersichtsseite des Präsentationsmanagers bietet Ihnen eine zentrale Verwaltung Ihrer Präsentationen. Hier können Sie bestehende Präsentationen einsehen, bearbeiten, klonen oder neue Präsentationen erstellen.
- Liste der vorhandenen Präsentationen:
- Auf der linken Seite sehen Sie eine Liste aller bereits erstellten Präsentationen.
- Jede Präsentation ist mit einer Reihe von Symbolen versehen, die verschiedene Aktionen ermöglichen.
- Neue Präsentation hinzufügen:
- Rechts befindet sich der Hinzufügen-Button, mit dem Sie eine neue Präsentation erstellen können.
- Der Vorgang zum Erstellen einer neuen Präsentation ist analog zum Editieren einer bestehenden Präsentation.
- Funktionen der Symbole bei bestehenden Präsentationen (von links nach rechts):
- Linksymbol:
- Funktion: Kopiert den Link der Präsentation in die Zwischenablage.
- Anwendung: Ermöglicht das schnelle Teilen des Präsentationslinks per E-Mail oder Chat.
- Augensymbol:
- Funktion: Öffnet die Präsentation im Anzeigemodus in einem neuen Tab.
- Anwendung: Dient zur Vorschau der Präsentation, um sie zu überprüfen oder vorzuführen.
- Datei mit Plus-Symbol:
- Funktion: Klont die ausgewählte Präsentation.
- Vorgehen:
- Beim Klicken öffnet sich im rechten Bereich ein Editierfenster.
- Hier können Sie den Namen der Präsentation und gegebenenfalls gewünschte Metadaten ändern.
- Mit OK wird die geklonte Präsentation erstellt.
- Änderungen am Klon beeinflussen die Originalpräsentation nicht.
- Zahnradsymbol:
- Funktion: Ermöglicht das Ändern der Inhalte der Präsentation.
- Anwendung: Öffnet den Editor, in dem Sie Slides hinzufügen, bearbeiten oder entfernen können.
- Stiftsymbol:
- Funktion: Ermöglicht das Ändern der Metadaten der Präsentation.
- Anwendung: Hier können Sie den Namen, die Beschreibung oder Tags der Präsentation anpassen.
- Mülleimersymbol:
- Funktion: Löscht die Präsentation.
- Vorgehen:
- Nach dem Klicken auf das Symbol müssen Sie die Löschung bestätigen.
- Achtung: Dieser Vorgang kann nicht rückgängig gemacht werden.
- Linksymbol:
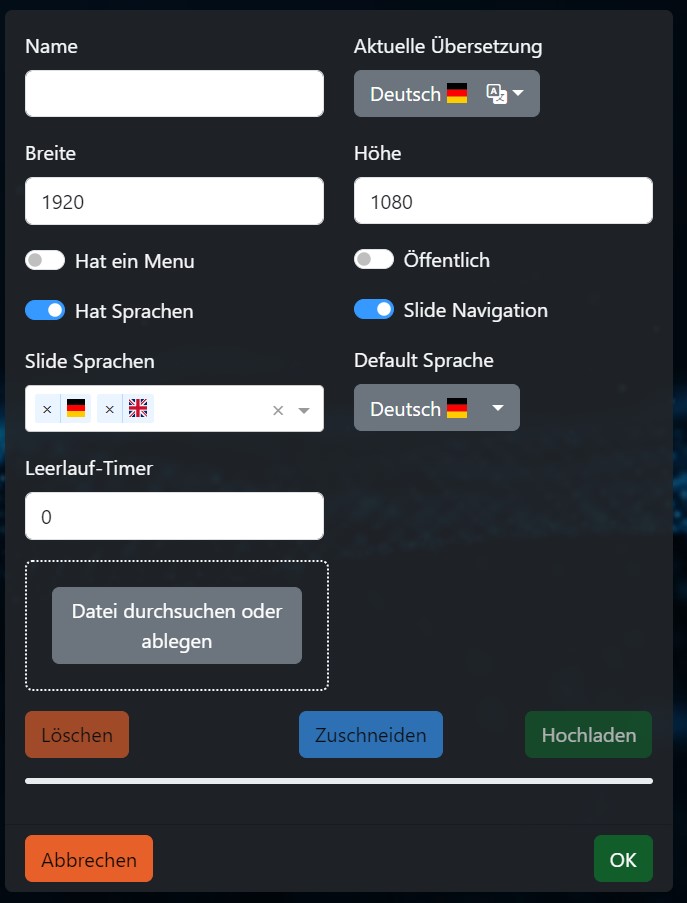
Beim Bearbeiten der Metadaten Ihrer Präsentation legen Sie grundlegende Einstellungen fest, die das Erscheinungsbild und Verhalten Ihrer Präsentation beeinflussen. Dazu gehören der Name, die Dimensionen, Sprachoptionen und weitere spezifische Einstellungen.
- Name der Präsentation:
- Feld “Name”:
- Geben Sie hier den Namen der Präsentation ein.
- Dieser Name wird sowohl in den Listen innerhalb des DSC als auch auf der öffentlichen Präsentationsübersichtsseite angezeigt.
- Sprachunterstützung:
- Über das Sprach-Dropdown-Menü können Sie Übersetzungen für den Namen erfassen.
- Dadurch sehen Benutzer, die in anderen Sprachen arbeiten oder sich die Präsentation ansehen, den Namen in ihrer jeweiligen Sprache.
- Feld “Name”:
- Abmessungen der Präsentation:
- Felder “Breite” und “Höhe”:
- Geben Sie die Breite und Höhe der Präsentation in Pixeln an.
- Hinweis:
- Ein responsives Design ist nicht vorgesehen, da Elemente möglicherweise pixelgenau übereinander platziert werden müssen (z. B. Hotspots).
- Die Standardeinstellung ist 1920 x 1080 Pixel – das entspricht Vollbild auf normalen 16:9-Bildschirmen im Querformat.
- Stellen Sie sicher, dass die angegebenen Abmessungen den Endgeräten entsprechen, auf denen die Präsentation angezeigt wird.
- Für spezielle Formate (z. B. Hochformat-Bildschirme) passen Sie die Breite und Höhe entsprechend an.
- Felder “Breite” und “Höhe”:
- Optionen der Präsentation:
- Schalter “Hat ein Menü”:
- Funktion: Aktiviert die Anzeige eines Menüs in der Präsentation.
- Beschreibung: Das Menü besteht zunächst aus einem Home-Button.
- Schalter “Öffentlich”:
- Funktion: Macht die Präsentation öffentlich zugänglich.
- Beschreibung:
- Wenn im Appmanager eingestellt ist, dass Präsentationen öffentlich angezeigt werden sollen, erscheint diese Präsentation in der Enterprise-Version des DSC auf der öffentlichen Übersichtsseite.
- In der Standardversion sind die Übersichtsseiten nicht direkt über die Haupt-URL erreichbar, sondern stehen unter einem eigenen Link zur Verfügung.
- Schalter “Hat Sprachen”:
- Funktion: Zeigt einen Sprachumschalter in der Präsentation an.
- Beschreibung: Benutzer können die Sprache der Präsentation wechseln.
- Schalter “Slide Navigation”:
- Funktion: Ergänzt das Menü um Navigationspfeile.
- Beschreibung:
- Wenn “Hat ein Menü” aktiviert ist, werden neben dem Home-Button Pfeile für vorherige und nächste Slides angezeigt.
- Ermöglicht die Navigation zu folgenden bzw. vorherigen Slides.
- Schalter “Hat ein Menü”:
- Sprachoptionen:
- Multiselect “Slide-Sprachen”:
- Funktion: Wählen Sie die Sprachen aus, die für die Präsentation verfügbar sein sollen.
- Beschreibung:
- Diese Sprachen stehen im Sprachwechsler zur Verfügung, wenn “Hat Sprachen” aktiviert ist.
- Slides können in diese Sprachen übersetzt werden. Dies betrifft sowohl den Namen der Präsentation als auch die Inhalte der Slides.
- Feld “Default-Sprache”:
- Funktion: Legt die Standardsprache fest, in der die Präsentation initial angezeigt wird, wenn sie aufgerufen wird.
- Multiselect “Slide-Sprachen”:
- Leerlauf-Timer:
- Feld “Leerlauf-Timer”:
- Funktion: Bestimmt, nach wie vielen Sekunden Inaktivität bei interaktiven oder geführten Präsentationen automatisch zum Startslide zurückgekehrt wird.
- Beschreibung: Nützlich, um nach Nichtbenutzung die Präsentation wieder in den Ausgangszustand zu versetzen.
- Ein sinnvoll gesetzter Leerlauf-Timer verbessert die Benutzererfahrung, insbesondere bei öffentlichen Displays oder interaktiven Kiosken.
- Feld “Leerlauf-Timer”:
- Bild für die Übersichtsseite:
- Bild hochladen:
- Funktion: Laden Sie ein Bild hoch, das auf der Übersichtsseite der Präsentationen zusätzlich zum Titel angezeigt wird.
- Vorgehen:
- Bild auswählen: Klicken Sie auf “Durchsuchen” oder nutzen Sie Drag & Drop, um ein Bild auszuwählen.
- Bild zuschneiden:
- Klicken Sie auf den Button “Zuschneiden”, um das Bild auf die gewünschte Größe anzupassen.
- Anpassung: Ziehen und skalieren Sie den Auswahlrahmen, um den gewünschten Bildausschnitt festzulegen.
- Bestätigung: Klicken Sie erneut auf “Zuschneiden”, um den Zuschnitt zu bestätigen.
- Bild hochladen:
- Mit dem Button “Hochladen” wird das zugeschnittene Bild endgültig hochgeladen.
- Hinweis: Das Bild erhöht die Attraktivität und Erkennbarkeit Ihrer Präsentation auf der Übersichtsseite.
- Bild hochladen:
- Speichern der Einstellungen:
- Button “OK”:
- Funktion: Speichert die Metadaten der Präsentation.
- Wichtig: Der “OK”-Button speichert nur die Metadaten. Stellen Sie sicher, dass Sie das Bild über “Hochladen” gespeichert haben, bevor Sie auf “OK” klicken.
- Button “Abbrechen”:
- Funktion: Verwirft alle vorgenommenen Änderungen.
- Button “OK”:
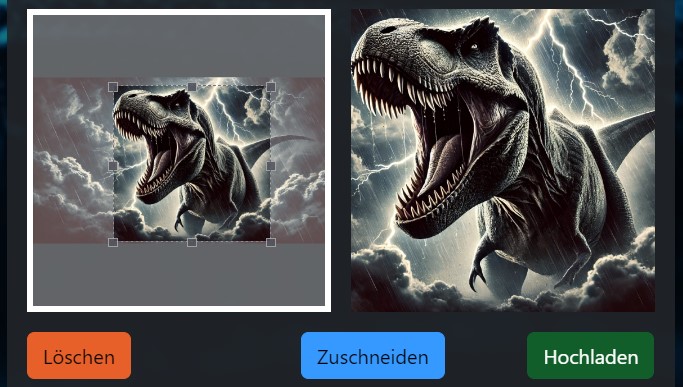
Das Zuschneiden von Bildern ist im gesamten Digital Solution Center (DSC) einheitlich gestaltet und ermöglicht es Ihnen, Bilder auf die benötigten Abmessungen anzupassen.
- Verwendung des Auswahlrahmens:
- Beim Hochladen eines Bildes erscheint ein Auswahlrahmen über dem Bild.
- Dieser Rahmen gibt das Format des benötigten Bildes vor.
- Anpassungen:
- Größe ändern: Ziehen Sie die Ecken oder Kanten des Auswahlrahmens, um die Größe anzupassen.
- Position verschieben: Klicken und ziehen Sie den Rahmen, um ihn an die gewünschte Stelle im Bild zu bewegen.
- Hinweis: Die Proportionen des Auswahlrahmens sind festgelegt, um das vorgegebene Seitenverhältnis zu gewährleisten.
- Endauflösung beachten:
- Qualität sicherstellen:
- Verwenden Sie, wenn möglich, Bilder, die bereits der Endauflösung entsprechen oder eine höhere Auflösung haben.
- Vermeiden Sie Hochskalierung: Achten Sie darauf, dass das Bild nicht vergrößert werden muss, da dies zu Qualitätsverlust führen kann.
- Ein Bild in passender Auflösung gewährleistet eine scharfe und klare Darstellung nach dem Zuschneiden.
- Qualität sicherstellen:
- Zuschneiden und Vorschau:
- Zuschneiden-Button:
- Klicken Sie auf den “Zuschneiden”-Button, um den aktuell gewählten Bildausschnitt zu übernehmen.
- Vorschau anzeigen:
- Nach jedem Zuschneiden wird eine Vorschau des ausgewählten Bereichs angezeigt.
- So können Sie das Ergebnis des möglichen Zuschneidens überprüfen.
- Mehrfaches Zuschneiden:
- Sie können den Zuschneidevorgang beliebig oft wiederholen.
- Passen Sie bei Bedarf Größe und Position des Auswahlrahmens erneut an und klicken Sie erneut auf “Zuschneiden”.
- Zuschneiden-Button:
- Bild hochladen und speichern:
- Hochladen-Button:
- Erst wenn Sie auf “Hochladen” klicken, wird das Bild tatsächlich zugeschnitten und im System gespeichert.
- Hochladen-Button:
Über das Zahnradsymbol in der Präsentationsübersicht gelangen Sie zum Editor, um die Inhalte Ihrer Präsentation zu bearbeiten. Wenn Sie eine neue Präsentation erstellen, erscheint eine leere Seite, die den Ausgangspunkt für die Erstellung Ihrer Slides darstellt.
Navigation im Slide-Editor auf der linken Seite:
- Slides-Icon:
- Durch Klicken auf dieses Icon öffnet sich die Liste der vorhandenen Slides.
- Hier können Sie neue Slides hinzufügen oder bestehende Slides auswählen, um sie zu bearbeiten.
- Wolkensymbol:
- Mit diesem Symbol können Sie die aktuelle Präsentation speichern.
Um Ihrer Präsentation neue Slides hinzuzufügen oder bestehende Slides zu bearbeiten, nutzen Sie die Funktionen im Slide-Editor. Dies ist ein entscheidender Schritt bei der Gestaltung des Inhalts und des Ablaufs Ihrer Präsentation.
- Neues Slide erstellen:
- Slides hinzufügen:
- Klicken Sie auf das Slides-Icon in der linken Seitenleiste, um die Slides-Liste zu öffnen.
- Im Eingabefeld “Slides hinzufügen” geben Sie einen Namen für das neue Slide ein.
- Klicken Sie auf das “+”-Symbol neben dem Eingabefeld.
- Das neue Slide erscheint nun in der Liste der Slides.
- Hinweis:
- Der Name dient zur internen Organisation und erleichtert das Auffinden und Bearbeiten der Slides. Verwenden Sie aussagekräftige Namen für Ihre Slides, um die Übersichtlichkeit zu erhöhen.Dies erleichtert die Navigation und die spätere Bearbeitung Ihrer Präsentation.
- Er wird in der Präsentation selbst nicht angezeigt.
- Slides hinzufügen:
- Slide auswählen und bearbeiten:
- Slide auswählen:
- In der Slides-Liste können Sie durch Anklicken eines Slides dieses zur Bearbeitung auswählen.
- Das entsprechende Slide wird geladen und das Editorfenster öffnet sich.
- Inhalte bearbeiten:
- Je nach Slide-Typ stehen Ihnen verschiedene Bearbeitungsoptionen zur Verfügung.
- Fügen Sie Texte, Bilder, Videos oder andere Elemente hinzu und gestalten Sie das Slide nach Ihren Vorstellungen.
- Nutzen Sie die verfügbaren Werkzeuge, um Layout, Design und Funktionalität anzupassen.
- Slide auswählen:
- Reihenfolge der Slides beeinflussen:
- Slides neu anordnen:
- Die Reihenfolge der Slides ist entscheidend für den Ablauf Ihrer Präsentation, insbesondere wenn die Slide-Navigation in den Metadaten aktiviert ist oder die Präsentation automatisch durchlaufen soll.
- Um die Reihenfolge zu ändern, verwenden Sie die “Nach oben” und “Nach unten” Pfeilsymbole neben den Slides in der Slides-Liste.
- Durch Klicken auf diese Symbole können Sie das ausgewählte Slide nach oben oder unten verschieben.
- Hinweis:
- Eine gut durchdachte Reihenfolge ermöglicht einen flüssigen Übergang zwischen den Slides und verbessert das Benutzererlebnis.
- Bei automatischen Präsentationen werden die Slides in der festgelegten Reihenfolge angezeigt.
- Slides neu anordnen:
- Slides löschen:
- Slide entfernen:
- Neben jedem Slide in der Slides-Liste befindet sich ein Papierkorb-Icon.
- Klicken Sie auf dieses Symbol, um das entsprechende Slide zu löschen.
- Bestätigen Sie die Löschung im Dialogfenster, um das Slide endgültig zu entfernen.
- Achtung:
- Gelöschte Slides können nicht wiederhergestellt werden. Stellen Sie sicher, dass Sie das richtige Slide ausgewählt haben.
- Slide entfernen:
- Präsentation speichern:
- Änderungen sichern:
- Nachdem Sie Slides hinzugefügt, bearbeitet oder gelöscht haben, sollten Sie Ihre Präsentation speichern.
- Klicken Sie dazu auf das Wolkensymbol in der linken Seitenleiste.
- Hinweis: Es ist empfehlenswert, regelmäßig zu speichern, um Datenverlust zu vermeiden.
- Änderungen sichern:
Nachdem Sie Ihre Slides erfolgreich hinzugefügt und angeordnet haben, können Sie mit der Detailgestaltung der einzelnen Slides fortfahren. Dabei können Sie die spezifischen Funktionen der verschiedenen Slide-Typen nutzen, um Ihre Präsentation informativ und ansprechend zu gestalten.
Wählen Sie hierzu das zu bearbeitende Slide aus der Liste aus.
Mit dem X Button lässt sich die Liste im Übrigen auch ausblenden. Sie kann natürlich jeder Zeit durch das Klicken des Slide-Icons wieder ausgeklappt werden.
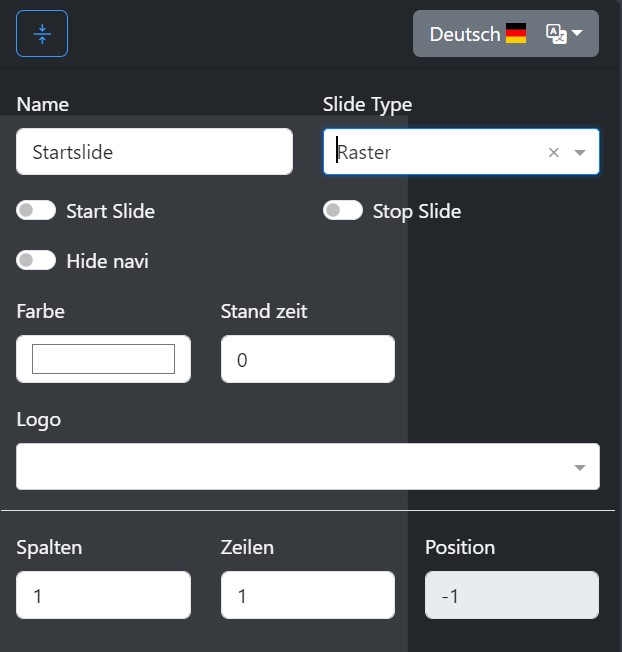
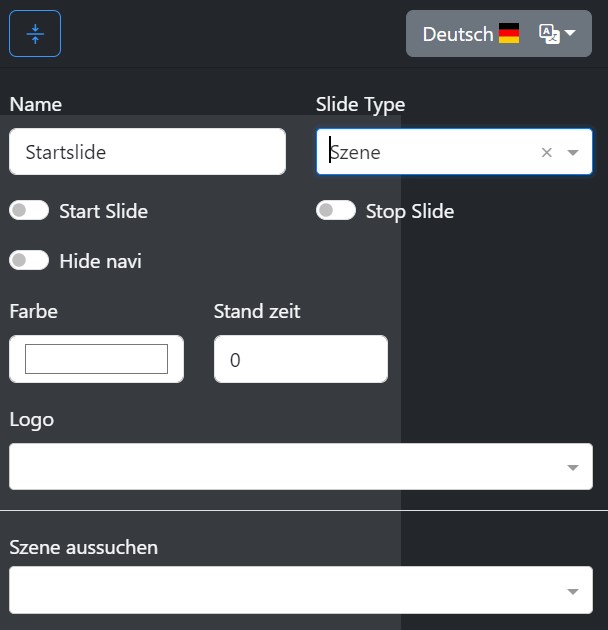
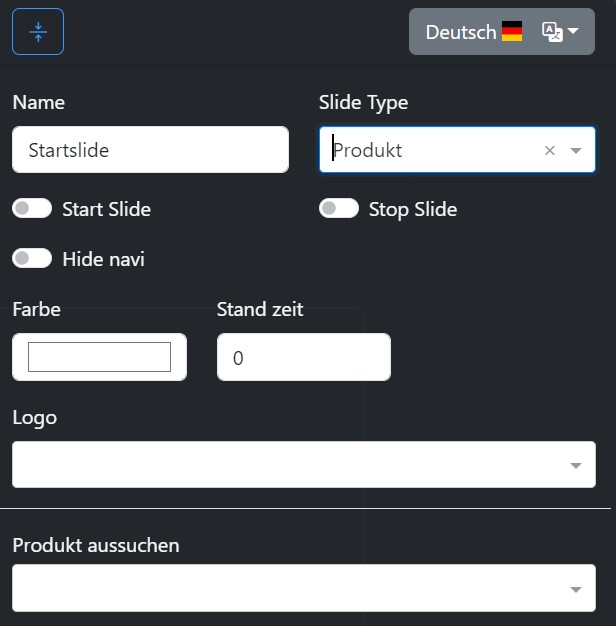
Im ersten Abschnitt der Slide-Details legen Sie die Basisdaten für ein Slide fest. Diese Einstellungen bestimmen das Verhalten und das Aussehen des einzelnen Slides innerhalb Ihrer Präsentation. Durch die Auswahl des Slide-Typs und die Einstellung der Optionen können Sie das Verhalten und die Navigation innerhalb Ihrer Präsentation steuern.
- Name des Slides:
- Feld “Name”:
- Hier wird der Name des Slides angezeigt und kann bei Bedarf geändert werden.
- Sprachunterstützung:
- Wie im gesamten Digital Solution Center (DSC) können Sie über das Sprach-Dropdown-Menü Übersetzungen für den Namen erfassen.
- Dadurch sehen Benutzer den Namen des Slides in ihrer jeweiligen Sprache.
- Feld “Name”:
- Slide-Typ auswählen:
- Feld “Slide-Typ”:
- Hier wählen Sie aus, um welche Art von Slide es sich handelt.
- Verfügbare Slide-Typen:
- Textslide: Text mit Bild- oder Video-Hintergrund.
- Rasterslide: Mehrere im Raster angeordnete Bilder, die auf andere Slides verlinken.
- Galerieslide: Bilder und Videos in einer durchblätterbaren Galerie.
- Hotspotslide: Bild- oder Video-Hintergrund mit Hotspots, die zu anderen Slides führen oder Pop-ups öffnen.
- Szenenhotspot: Anzeige einer 3D-Szene aus dem DSC 3D-Modul.
- Produktslide: Anzeige eines Produkts aus dem DSC-Produktkatalog.
- Hinweis: Die Auswahl des Slide-Typs bestimmt, welche weiteren Einstellungen und Inhalte für das Slide verfügbar sind.
- Feld “Slide-Typ”:
- Optionsschalter:
- Start Slide:
- Funktion: Markiert das Slide als Startpunkt einer Gruppe von Slides.
- Auswirkung:
- Wenn Navigationssymbole angezeigt werden, wird auf diesem Slide nur das “Nächstes Slide”-Symbol angezeigt.
- Es ermöglicht dem Benutzer, nur vorwärts zu navigieren.
- Stop Slide:
- Funktion: Markiert das Slide als Endpunkt einer Gruppe von Slides.
- Auswirkung:
- Bei aktivierten Navigationssymbolen wird auf diesem Slide nur das “Vorheriges Slide”-Symbol angezeigt.
- Der Benutzer kann nicht zum nächsten Slide in der Reihenfolge springen.
- Hide Navi:
- Funktion: Verbirgt die Navigationssymbole auf diesem Slide.
- Anwendung:
- Nützlich für Slides wie Raster- oder Hotspot-Startseiten, von denen aus zu Slide-Untergruppen gesprungen wird.
- Verhindert, dass der Benutzer über die Navigation zu anderen Slides wechselt.
- Start Slide:
- Hintergrundfarbe:
- Feld “Farbe”:
- Hier können Sie die Hintergrundfarbe des Slides festlegen.
- Anpassung:
- Wählen Sie eine Farbe aus der Palette oder geben Sie einen Hexadezimalwert ein.
- Die Hintergrundfarbe beeinflusst die visuelle Wirkung des Slides.
- Feld “Farbe”:
- Standzeit:
- Feld “Stand-Zeit”:
- Bestimmt die Anzeigedauer des Slides in Sekunden.
- Anwendung:
- Bei automatischen Präsentationen wird hier eingestellt, wie lange das Slide angezeigt wird, bevor automatisch zum nächsten Slide gewechselt wird.
- Hinweis: Wenn keine Standzeit angegeben ist, bleibt das Slide stehen, bis eine Benutzereingabe erfolgt (bei interaktiven oder moderierten Präsentationen).
- Feld “Stand-Zeit”:
- Logo:
- Feld “Logo”:
- Hier können Sie ein Logo hochladen, das in der Blende zum aktuellen Slide angezeigt wird.
- Vorgehen:
- Wählen Sie ein Bild aus Ihrem Computer aus oder ziehen Sie es per Drag & Drop in das vorgesehene Feld.
- Nutzen Sie die Zuschneidefunktion, um das Logo auf die gewünschte Größe anzupassen.
- Anwendung:
- Das Logo erscheint während der Übergangsanimation zum aktuellen Slide und kann zur Markenbildung beitragen.
- Feld “Logo”:
Default Slide – Bild / Video / Text
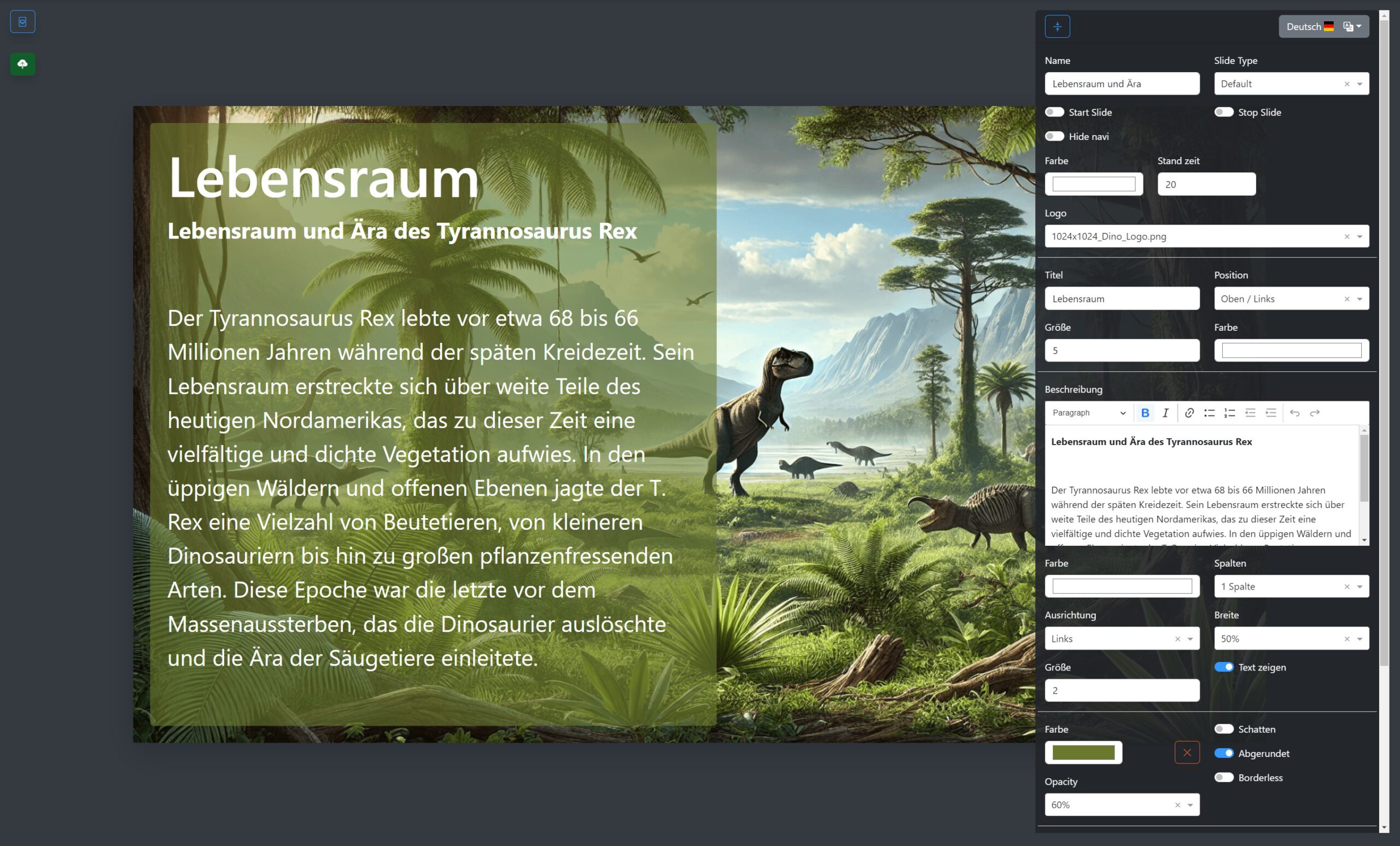
Der Bild/Video/Text Slide (Default) ist der Standard-Slide-Typ im Präsentationsmanager und bietet vielseitige Gestaltungsmöglichkeiten für Ihre Präsentation. Mit diesem Slide können Sie Texte auf einem einfarbigen Hintergrund, einem Bild oder sogar einem Video anzeigen. Er eignet sich hervorragend, um wichtige Informationen hervorzuheben, stimmungsvolle Szenen zu schaffen oder Produkte und Dienstleistungen ansprechend zu präsentieren.
Flexibilität: Dieser Slide-Typ ermöglicht die Kombination von Text, Bild und Video für eine vielseitige Gestaltung.
Bei der Erstellung eines Bild/Video/Text Slides können Sie spezifische Einstellungen vornehmen, um das Erscheinungsbild und die Inhalte des Slides individuell anzupassen.
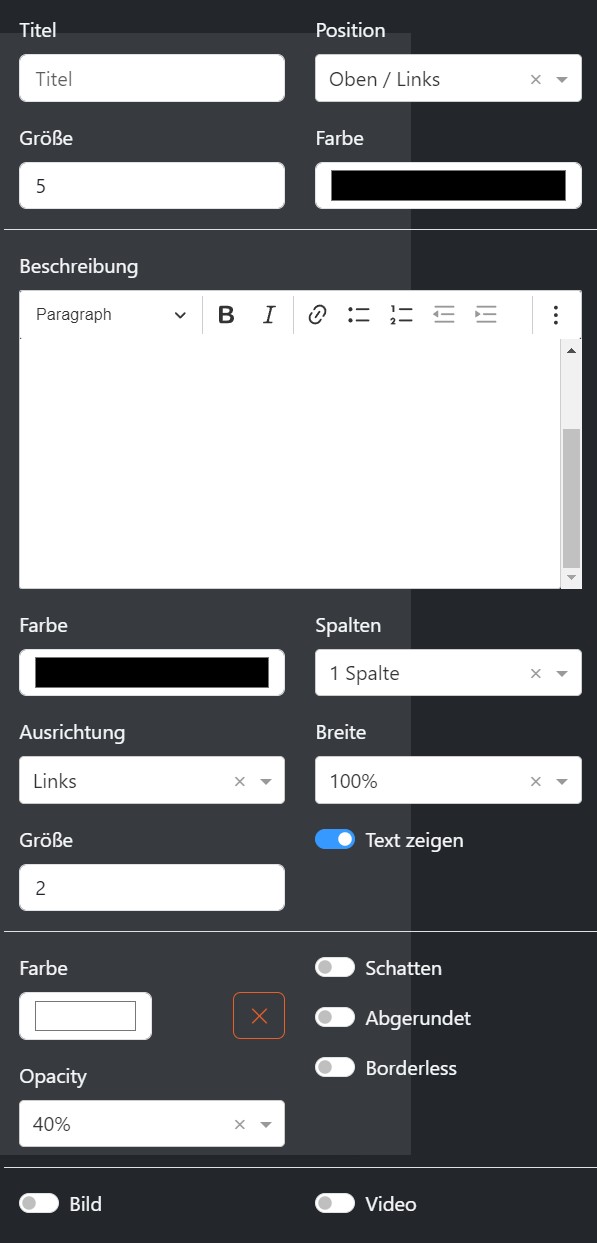
- Abschnitt Titel:
- Titel:
- Geben Sie hier den Titeltext ein, der auf dem Slide angezeigt wird.
- Position:
- Legen Sie fest, wo auf der Seite das Textoverlay erscheinen soll.
- Optionen:
- Oben Links, Oben Mitte, Oben Rechts
- Mitte Links, Mitte, Mitte Rechts
- Unten Links, Unten Mitte, Unten Rechts
- Größe:
- Bestimmen Sie die Schriftgröße des Titels.
- Hinweis: Kommazahlen mit Punkttrennung (z. B. 1.5) sind erlaubt.
- Farbe:
- Wählen Sie die Farbe des Titeltexts aus.
- Titel:
- Abschnitt Beschreibung:
- Beschreibung:
- Ein Editorfeld für den Fließtext.
- Unterstützt grundlegende Formatierungen wie:
- Fett, Kursiv
- Aufzählungen
- Externe oder interne Links
- Überschriften (H1 bis H3)
- Farbe:
- Legen Sie die Farbe des Fließtexts fest.
- Spalten:
- Bestimmen Sie die Anzahl der Spalten, in denen der Text angezeigt wird.
- Ausrichtung:
- Wählen Sie die Textausrichtung:
- Links, Zentriert, Rechts
- Wählen Sie die Textausrichtung:
- Breite:
- Definieren Sie die Breite des Textoverlays in Bezug auf die gesamte Seite:
- 100%, 66%, 50%, 33%
- Definieren Sie die Breite des Textoverlays in Bezug auf die gesamte Seite:
- Größe:
- Bestimmen Sie die Schriftgröße des Fließtexts.
- Schalter “Text zeigen”:
- Aktivieren oder deaktivieren Sie das Textoverlay.
- Hinweis: Nützlich, wenn Sie nur ein Bild oder Video ohne Text anzeigen möchten.
- Beschreibung:
- Abschnitt Textoverlay:
- Farbe:
- Legen Sie die Hintergrundfarbe des Textoverlays fest.
- Hinweis: Mit dem “X”-Button kann die Hintergrundfarbe entfernt werden, wodurch das Overlay vollständig durchsichtig wird.
- Opacity:
- Bestimmen Sie die Transparenz des Hintergrunds in 10%-Schritten (0 bis 100%).
- Schalter “Schatten”:
- Aktivieren Sie diesen, um dem Overlay einen Schatten hinzuzufügen.
- Schalter “Abgerundet”:
- Rundet die Ecken des Overlays ab.
- Schalter “Borderless”:
- Schaltet das Overlay auf vollständige Abdeckung.
- Beschreibung: Das Overlay reicht bis zum Rand, abhängig von der eingestellten Breite und Position.
- Farbe:
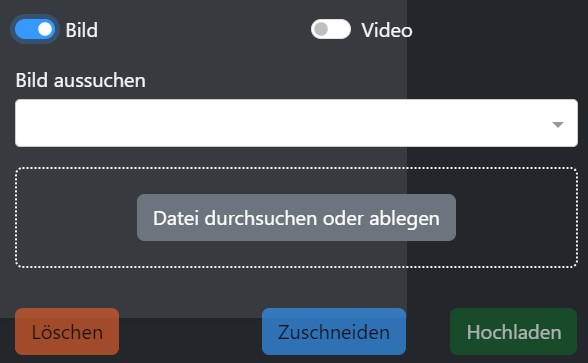
- Abschnitt Bild/Video:
- Schalter Bild/Video:
- Hinweis: Die Schalter Bild und Video können nur einzeln aktiviert werden.
- Bild auswählen:
- Wählen Sie ein Hintergrundbild aus.
- Zuschneiden:
- Das Bild kann wie überall im DSC zugeschnitten werden.
- Video auswählen:
- Wählen Sie ein Hintergrundvideo aus.
- Format beachten:
- Das Video sollte im richtigen Format der Präsentation vorliegen, um Verzerrungen zu vermeiden.
- Schalter Bild/Video:
Raster Slide – Navigation mit Kacheln
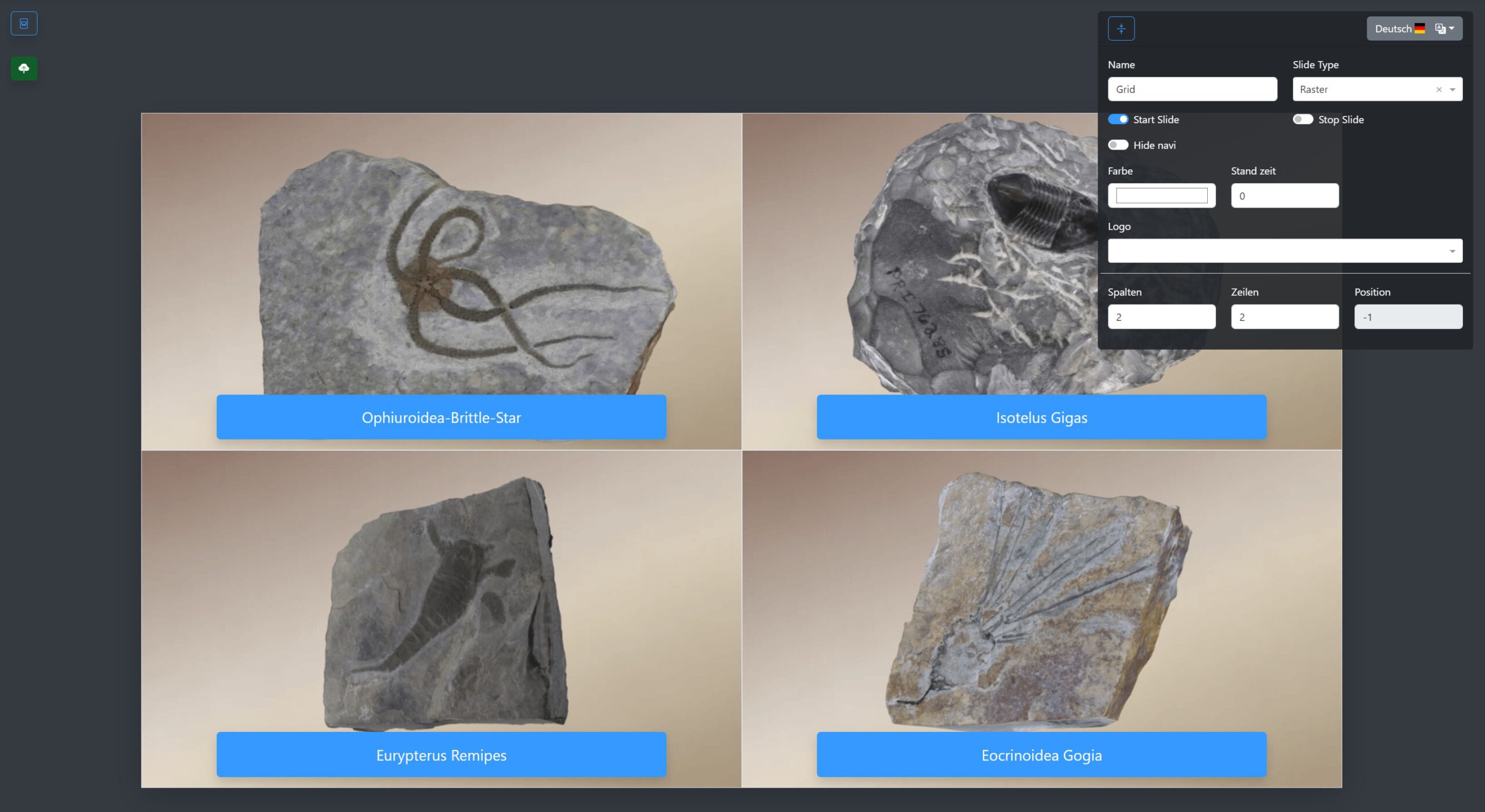
Der Rasterslide ermöglicht es, die Seite in mehrere Kacheln aufzuteilen. Jede Kachel kann mit einem Bild und einem Text versehen werden und auf einen anderen Slide verlinken. Dieser Slide-Typ dient als Navigationsseite innerhalb der Präsentation und ermöglicht es den Benutzern, interaktiv zwischen verschiedenen Inhalten zu navigieren.
- Grundlegende Rastereinstellungen:
- Spalten:
- Geben Sie die Anzahl der Spalten ein, die das Raster haben soll.
- Beispiel: Wenn Sie 3 eingeben, wird das Raster drei Kacheln nebeneinander anzeigen.
- Zeilen:
- Geben Sie die Anzahl der Zeilen ein, die das Raster haben soll.
- Beispiel: Bei Eingabe von 2 werden zwei Reihen von Kacheln untereinander angezeigt.
- Spalten:
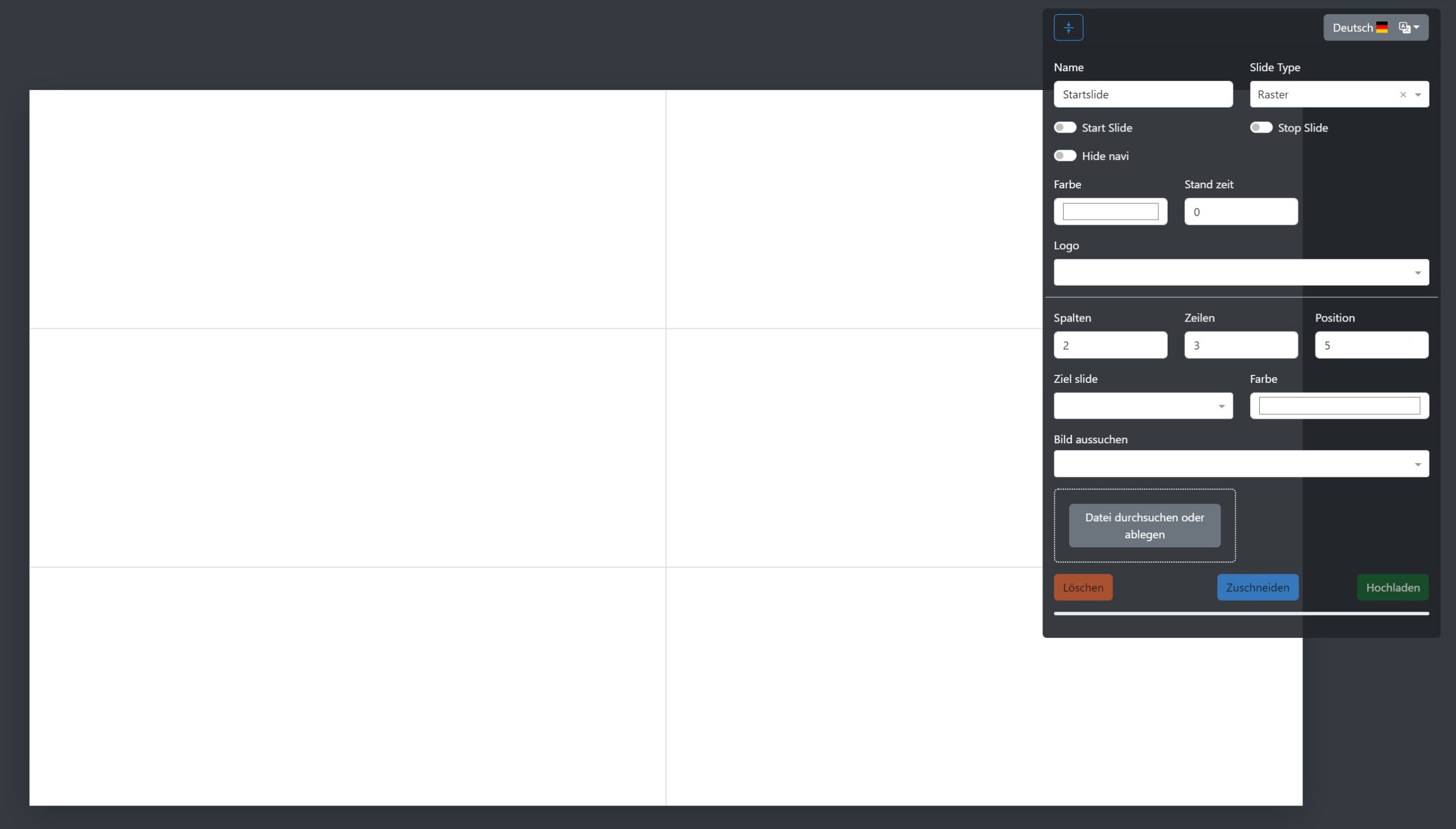
- Kacheln bearbeiten:
- Kachel auswählen:
- Klicken Sie auf eine Kachel in der Rastervorschau, um deren Einstellungen im Editierfenster anzuzeigen.
- Einstellungen pro Kachel:
- Position:
- Hier können Sie die Position der Kachel innerhalb des Rasters manuell ändern.
- Hinweis: Die Positionen beginnen bei 0 und zählen von oben links nach unten rechts mit einem festen Raster von 4 Spalten und 3 Zeilen – egal wie viele Spalten tatsächlich angezeigt werden. Die Spalten der ersten Zeile gehen also von 0 bis 3, die zweite Zeile von 4 bis 7 und die Dritte von 8 bis 11.
- Beispiel: Position 0 ist die Kachel in der obersten Reihe ganz links. Position 5 ist die zweite Kachel in der zweiten Reihe. Ist also z.B. ein 2 auf 2 Raster ausgewählt, haben die Kacheln die Postitionen 0, 1, 4, 5 bei einem Raster 3 x 3 die Positionen 0, 1, 2, 4, 5, 6, 8, 9, 10.
- Ziel Slide:
- Wählen Sie das Zielslide aus, auf das die Kachel verlinken soll.
- Abhängigkeiten:
- Produktslide:
- Wenn Sie ein Produktslide als Ziel auswählen, sind keine weiteren Einstellungen nötig.
- Beschreibung: Der Inhalt der Kachel wird automatisch aus den Produktinformationen generiert.
- Andere Slide-Arten:
- Bei allen anderen Zielslides können Sie zusätzliche Einstellungen vornehmen:
- Farbe:
- Legen Sie die Hintergrundfarbe der Kachel fest.
- Titel:
- Geben Sie einen Titel für die Kachel ein.
- Sprachunterstützung:
- Über das Sprach-Dropdown-Menü können Sie Übersetzungen für den Titel hinzufügen.
- Bild aussuchen:
- Optional können Sie ein Hintergrundbild für die Kachel hinterlegen.
- Zuschneiden:
- Das Bild kann wie üblich im DSC zugeschnitten werden.
- Farbe:
- Bei allen anderen Zielslides können Sie zusätzliche Einstellungen vornehmen:
- Produktslide:
- Position:
- Kachel auswählen:
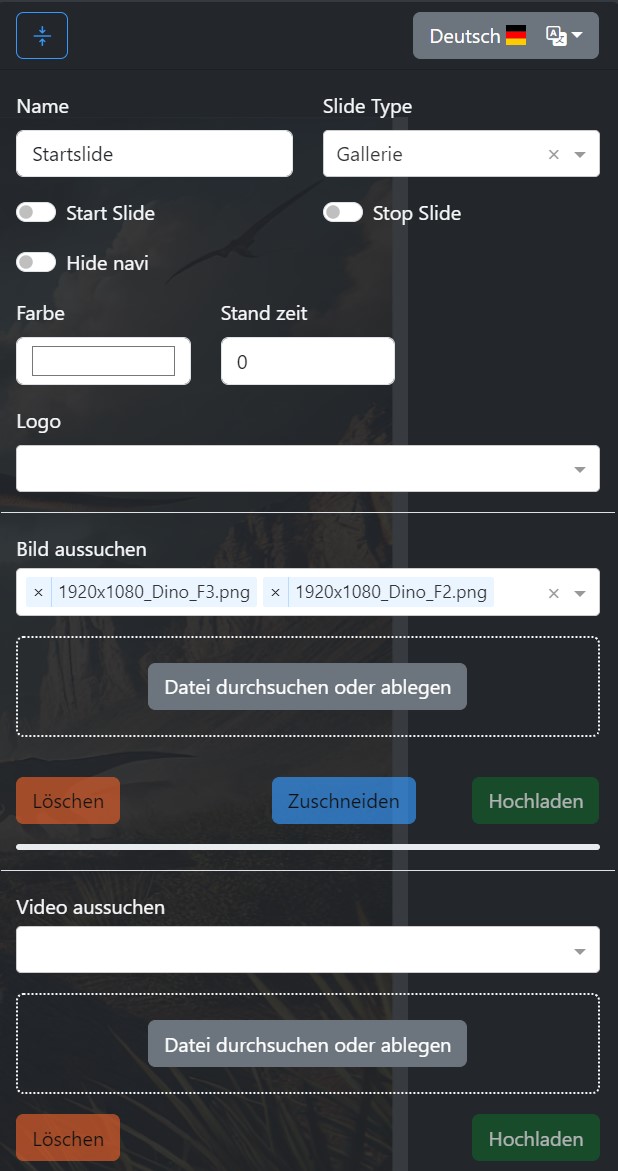
Galerie Slide – Vollflächig Bild und Video im Karusell
Der Galerieslide ermöglicht die vollflächige Darstellung von Bildern und Videos in einem Karussellformat. Nutzer können durch eine Sammlung von Medien blättern, wobei die Bedienung über Slide-Gesten erfolgt. Dieser Slide-Typ ist speziell für interaktive Präsentationen auf Touch-Monitoren konzipiert und eignet sich ideal, um visuell ansprechende Inhalte wie Fotogalerien, Produktbilder oder Videosequenzen zu präsentieren.
- Medien hinzufügen:
- Bilder und Videos auswählen:
- Fügen Sie die gewünschten Bilder und Videos über die Multiselects zur Galerie hinzu.
- Hinweis: Bilder müssen wie gewohnt zugeschnitten werden, um optimal in der Präsentation angezeigt zu werden.
- Reihenfolge der Anzeige
- Die Reihenfolge der Anzeige wird über die Reihenfolge der Auswahl festgelegt.
- Bilder und Videos auswählen:
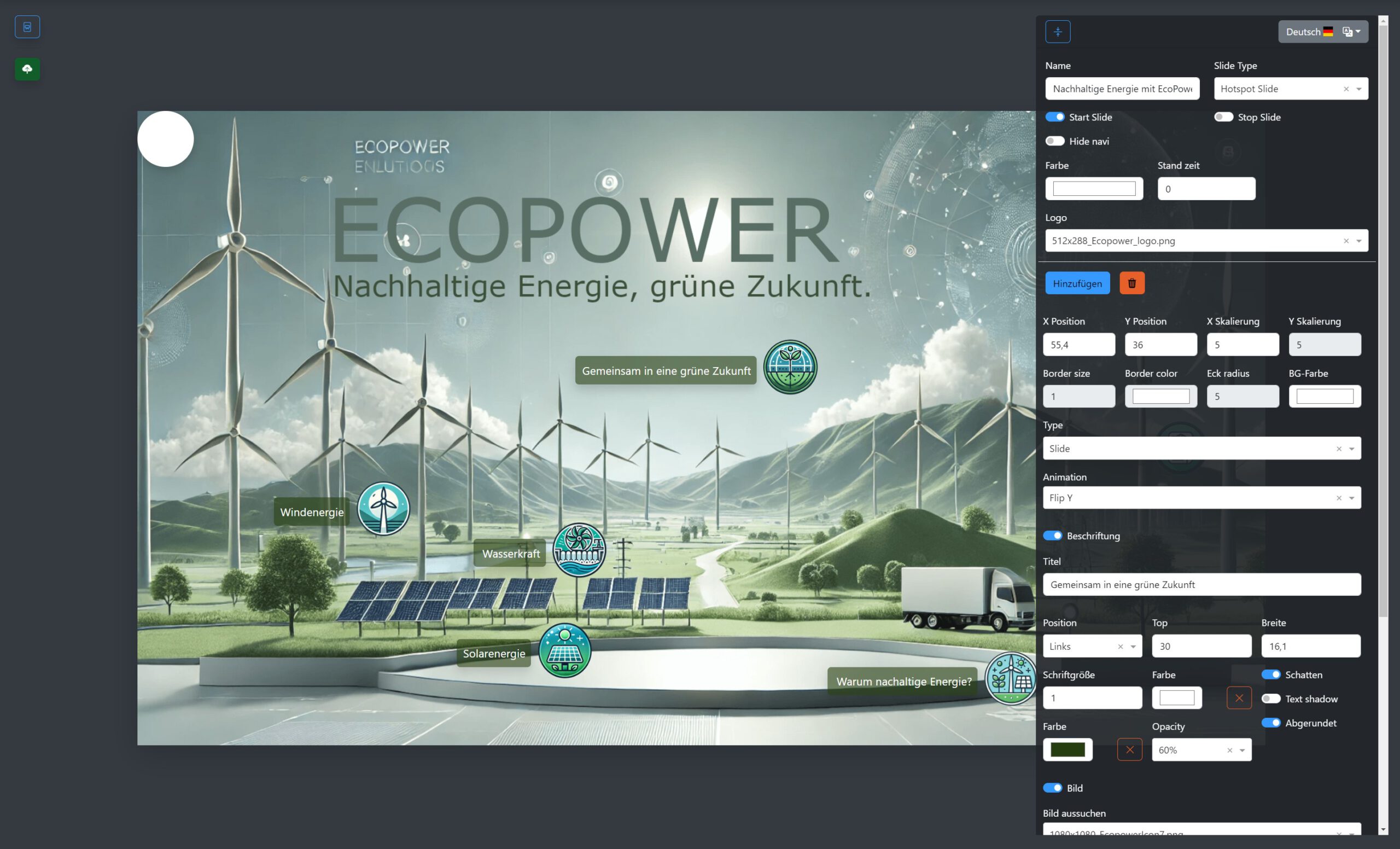
Hotspot Slide – Navigation oder Infos mit Hotspots
Hotspotslides eignen sich hervorragend, um komplexe Informationen auf ansprechende Weise darzustellen. Beispielsweise können Produktbilder mit Hotspots versehen werden, die bei Berührung detaillierte Informationen anzeigen oder den Benutzer zu weiteren Slides mit vertiefenden Inhalten führen. Dies erhöht die Interaktivität und ermöglicht dem Benutzer, selbstbestimmt durch die Präsentation zu navigieren.
- Produktpräsentationen: Platzieren Sie Hotspots auf Produktbildern, um spezifische Merkmale oder Funktionen hervorzuheben.
- Interaktive Karten: Verwenden Sie Hotspots auf Karten oder Grundrissen, um Informationen über bestimmte Orte oder Bereiche bereitzustellen.
- Bildungsinhalte: In Lehrmaterialien können Hotspots genutzt werden, um zusätzliche Erklärungen oder Definitionen einzublenden.
Interaktivität erfordert Touch-Bedienung: Da die Hotspots über Berührung aktiviert werden, ist dieser Slide-Typ hauptsächlich für moderierte oder interaktive Präsentationen auf Touch-Geräten geeignet.
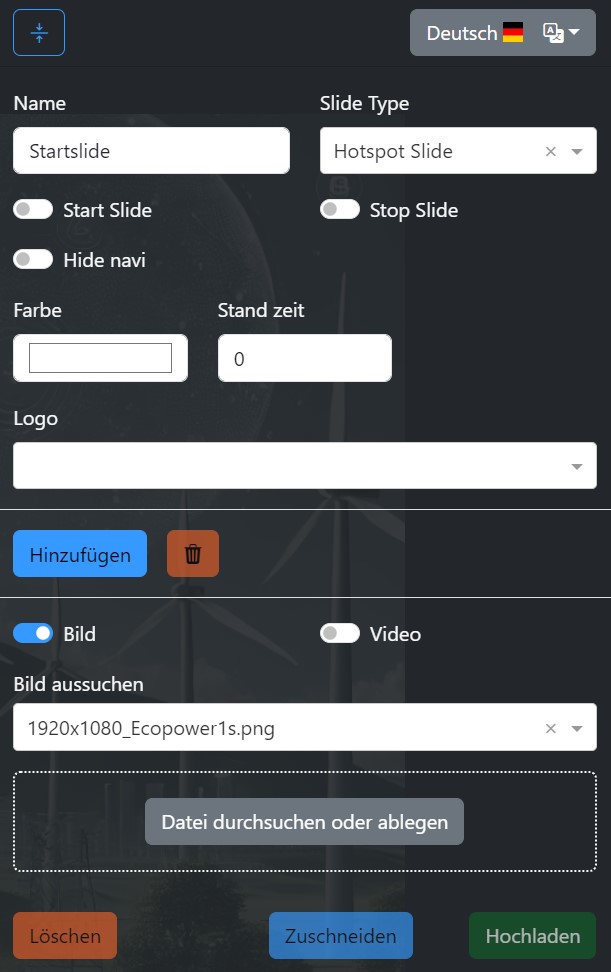
- Hintergrundbild oder -video auswählen:
- Bild/Video hinzufügen:
- Klicken Sie auf den Button “Bild/Video auswählen”, um ein Hintergrundbild oder Video auszuwählen.
- Bild zuschneiden:
- Wie gewohnt können Sie das Bild mithilfe des Auswahlrahmens zuschneiden.
- Passen Sie die Größe und Position des Rahmens an und klicken Sie auf “Zuschneiden”, um den gewünschten Ausschnitt festzulegen.
- Video auswählen:
- Wählen Sie ein Video im passenden Format der Präsentation aus, um Verzerrungen zu vermeiden.
- Bild/Video hinzufügen:
- Hotspots hinzufügen:
- Neuen Hotspot erstellen:
- Klicken Sie auf den “Hinzufügen”-Button, um einen neuen Hotspot hinzuzufügen.
- Neuen Hotspot erstellen:
Um einen Hotspot zum Bearbeiten auszuwählen, klicken Sie einfach auf den gewünschten Hotspot auf dem Hintergrundbild oder -video. Das Editieren oder Neu-Anlegen eines Hotspots erfolgt über folgende Felder und Einstellungen:
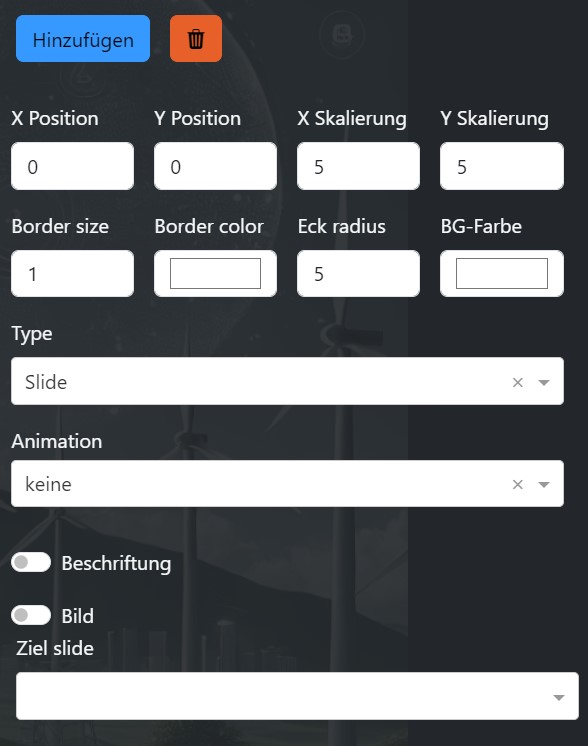
- Position und Skalierung:
- X Position:
- Gibt die horizontale Position des Hotspots in Pixeln relativ zum Hintergrund an.
- Hinweis: Die X-Achse verläuft von links (0) nach rechts.
- Y Position:
- Gibt die vertikale Position des Hotspots in Pixeln relativ zum Hintergrund an.
- Hinweis: Die Y-Achse verläuft von oben (0) nach unten.
- X Skalierung:
- Bestimmt die Breite des Hotspot-Icons durch Skalierung entlang der X-Achse.
- Wertangabe: Prozentuale Skalierung (z. B. 1.0 für 100% der Originalgröße).
- Y Skalierung:
- Bestimmt die Höhe des Hotspot-Icons durch Skalierung entlang der Y-Achse.
- Wertangabe: Prozentuale Skalierung (z. B. 1.0 für 100% der Originalgröße).
- X Position:
- Verwendung von Bild oder Video für den Hotspot:
- Bild/Video-Schalter:
- Wählen Sie, ob Sie ein Bild oder Video als Hotspot verwenden möchten.
- Auswahl und Zuschneiden:
- Bei Auswahl von Bild oder Video können Sie eine Datei aus dem Medienpool auswählen oder hochladen.
- Bilder müssen wie gewohnt zugeschnitten werden.
- Hotspot visualisieren ohne Bild oder Video:
Wenn kein Bild oder Video ausgewählt ist, können Sie den Hotspot durch folgende Einstellungen visuell gestalten:- Border Size (Rahmendicke):
- Legt die Dicke der Umrandung des Hotspots in Pixeln fest.
- Wertangabe: Numerischer Wert (z. B. 2 für 2 Pixel).
- Border Color (Rahmenfarbe):
- Bestimmt die Farbe der Umrandung.
- Farbwahl: Öffnet einen Farbwähler zur Auswahl der gewünschten Farbe.
- Eckradius:
- Definiert den Radius der abgerundeten Ecken des Hotspots.
- Wertangabe: Numerischer Wert in Pixeln (z. B. 10 für leicht abgerundete Ecken).
- BG-Farbe (Hintergrundfarbe):
- Legt die Hintergrundfarbe des Hotspots fest.
- Farbwahl: Öffnet einen Farbwähler.
- Border Size (Rahmendicke):
- Bild/Video-Schalter:
- Animationen:
- Animation auswählen:
- Weisen Sie dem Hotspot kleine Animationen zu, um die Aufmerksamkeit darauf zu lenken.
- Verfügbare Animationen:
- Pulsieren
- Drehen
- Schaukeln
- Hinweis: Animationen können das Benutzererlebnis verbessern, sollten aber sparsam eingesetzt werden, um nicht abzulenken.
- Animation auswählen:
- Type:
- Wird als Type Slide ausgewählt, können Sie ein Zielslide auswählen. Ein Klick auf den Hotspot springt auf den angegebene Slide.
- Ziel-Slide auswählen:
- Wählen Sie aus der Liste der vorhandenen Slides.
- Ziel-Slide auswählen:
- Wird als Type Popover ausgewählt, so öffnet sich bei einem Klick auf den Hotspot ein Popover mit Informationstext. Der Slide wird nicht verlassen.
- Wird als Type Slide ausgewählt, können Sie ein Zielslide auswählen. Ein Klick auf den Hotspot springt auf den angegebene Slide.
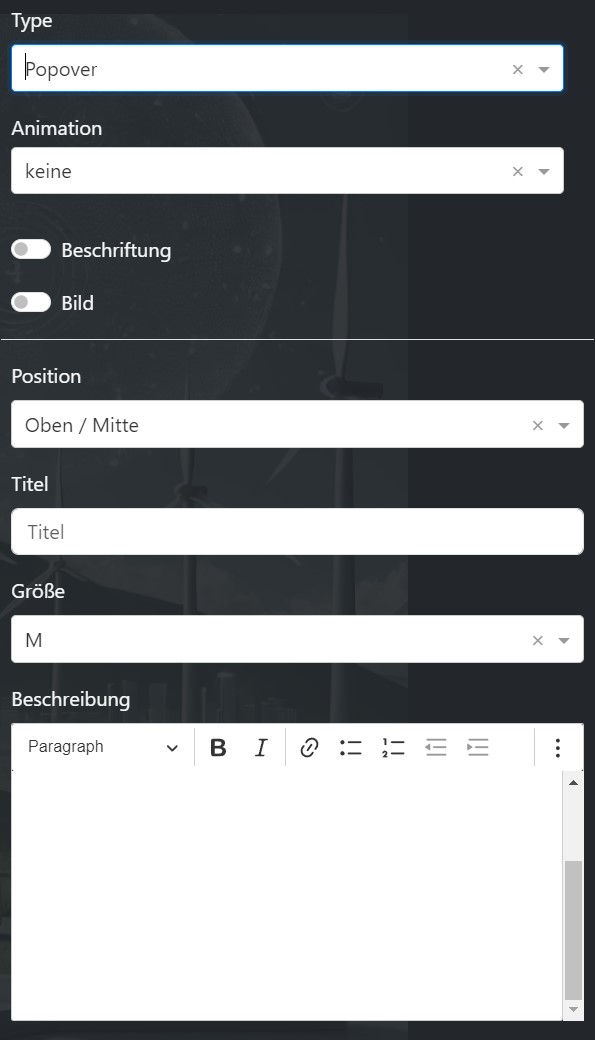
Wenn als Typ des Hotspots “Popover” angegeben ist, können Sie die folgenden Einstellungen vornehmen, um das Popup-Fenster individuell zu gestalten:
- Position:
- Beschreibung: Legen Sie fest, wo das Popup-Fenster relativ zum Hotspot angezeigt wird.
- Optionen:
- Oben Mitte
- Mitte Links
- Mitte Rechts
- Unten Mitte
- Hinweis: Die Position bezieht sich auf die Ausrichtung des Popups in Bezug auf den Hotspot, sodass es den Hotspot nicht verdeckt und optimal im Sichtfeld des Benutzers erscheint.
- Titel:
- Beschreibung: Geben Sie den Titel des Popup-Fensters ein.
- Sprachunterstützung:
- Über das Sprach-Dropdown-Menü können Sie Übersetzungen hinzufügen, damit der Titel in verschiedenen Sprachen angezeigt wird.
- Hinweis: Der Titel erscheint prominent im Popup und sollte den Inhalt prägnant zusammenfassen.
- Größe:
- Beschreibung: Bestimmen Sie die Größe des Popup-Fensters.
- Optionen:
- XS (Extra Small)
- S (Small)
- M (Medium)
- L (Large)
- XL (Extra Large)
- XXL (Double Extra Large)
- Hinweis: Wählen Sie die Größe entsprechend der Menge und Wichtigkeit des Inhalts. Größere Popups eignen sich für umfangreichere Informationen.
- Beschreibung:
- Beschreibung: Ein Editorfeld für den Textinhalt des Popups.
- Unterstützte Formatierungen:
- Fett und Kursiv: Zum Hervorheben von Textpassagen.
- Aufzählungen: Geordnete und ungeordnete Listen zur strukturierten Darstellung von Informationen.
- Links: Einfügen von externen oder internen Hyperlinks.
- Überschriften: Verwendung von H1 bis H3, um den Text in Überschriften und Absätze zu gliedern.
- Sprachunterstützung:
- Erfassen Sie Übersetzungen, um den Textinhalt in verschiedenen Sprachen bereitzustellen.
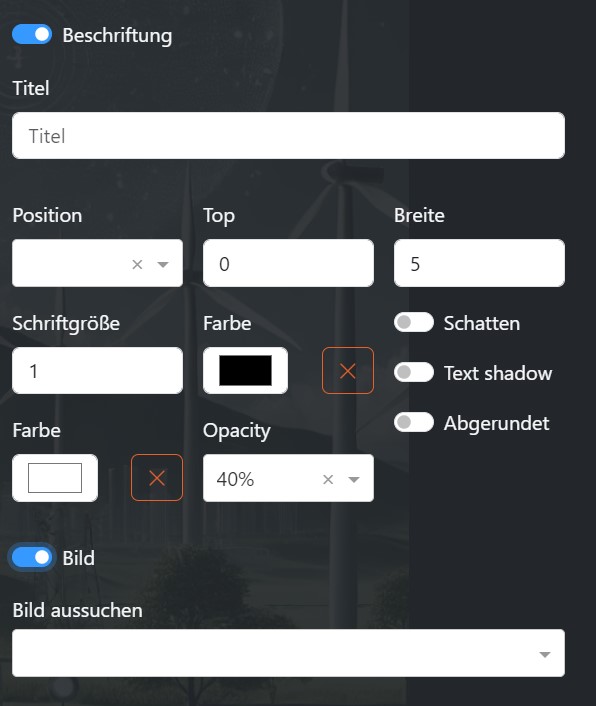
Der Schalter “Beschriftung” ermöglicht es Ihnen, neben dem Hotspot eine Beschriftung anzuzeigen. Wenn Sie diesen Schalter aktivieren, wird ein zusätzlicher Abschnitt mit weiteren Einstellungen freigeschaltet, in dem Sie die Beschriftung individuell konfigurieren können.
- Titel:
- Beschreibung: Der Text, der neben dem Hotspot angezeigt werden soll.
- Sprachunterstützung:
- Über das Sprach-Dropdown-Menü können Sie Übersetzungen für den Titel erfassen, damit die Beschriftung in verschiedenen Sprachen verfügbar ist.
- Position:
- Optionen:
- Oben
- Unten
- Rechts
- Links
- Beschreibung: Legt fest, wo die Beschriftung relativ zum Hotspot positioniert wird.
- Optionen:
- Top:
- Beschreibung: Der Abstand in Pixeln vom oberen Rand des Hotspots zur Beschriftung.
- Hinweis: Ermöglicht eine feinere Justierung der vertikalen Position der Beschriftung.
- Breite:
- Beschreibung: Die Breite der Beschriftung in Pixeln.
- Hinweis: Bestimmt, wie viel Platz der Text einnehmen kann. Längere Texte werden ggf. umgebrochen.
- Schriftgröße:
- Beschreibung: Die Größe der Schrift des Titels in Pixeln.
- Hinweis: Passen Sie die Schriftgröße an, um die Lesbarkeit zu gewährleisten.
- Farbe (Titel):
- Beschreibung: Die Farbe des Titeltexts.
- Farbwahl: Öffnet einen Farbwähler zur Auswahl der gewünschten Farbe.
- Hinweis: Mit dem “X”-Button kann die Schriftfarbe auf transparent gesetzt werden.
- Schalter “Schatten”:
- Beschreibung: Aktiviert einen Schatten für die Textbox (Beschriftung).
- Effekt: Der Hintergrund der Textbox erhält einen Schatten, der sie vom Hintergrund abhebt.
- Schalter “Text Shadow”:
- Beschreibung: Aktiviert einen Schatten für den Titeltext.
- Effekt: Der Text erscheint mit einem Schatten, was die Lesbarkeit auf bestimmten Hintergründen verbessern kann.
- Schalter “Abgerundet”:
- Beschreibung: Rundet die Ecken der Textbox ab.
- Effekt: Die Textbox erhält abgerundete Ecken für ein weicheres Erscheinungsbild.
- Farbe (Textbox):
- Beschreibung: Die Hintergrundfarbe der Textbox (Beschriftung).
- Farbwahl: Öffnet einen Farbwähler.
- Hinweis: Mit dem “X”-Button kann die Hintergrundfarbe auf transparent gesetzt werden.
- Opacity (Deckkraft):
- Beschreibung: Bestimmt die Transparenz des Hintergrunds der Textbox.
- Einstellung: Werte von 0% (vollständig transparent) bis 100% (vollständig undurchsichtig) in 10%-Schritten.
- Hinweis: Eine geringere Deckkraft lässt den Hintergrund teilweise durchscheinen.
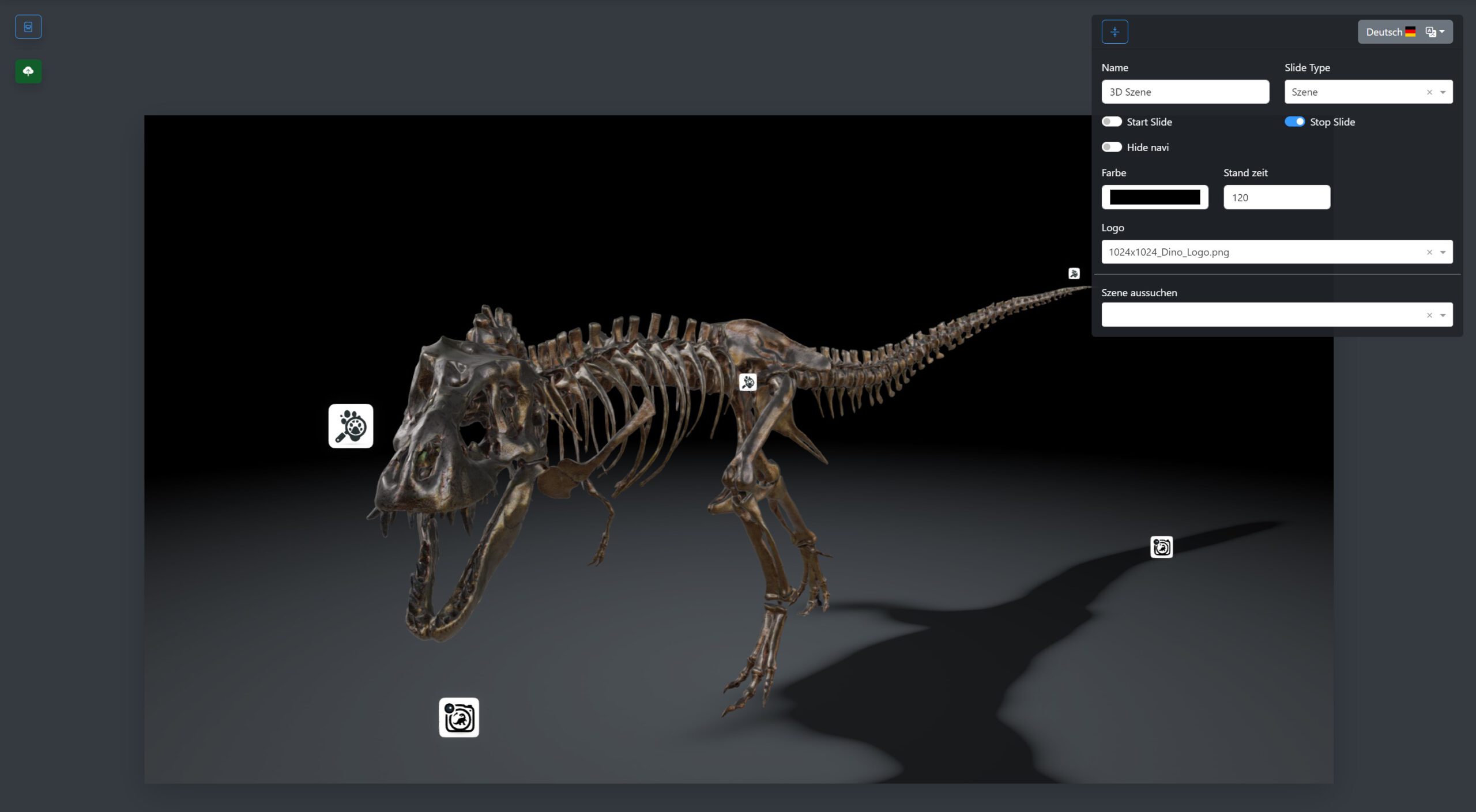
3D Szene Slide – Interaktive 3D Szenen
Der Szenenhotspot ermöglicht es, interaktive 3D-Szenen in Ihre Präsentation einzubinden. Diese Szenen werden in Echtzeit berechnet und stellen einen dreidimensionalen Raum mit Objekten dar, die mit zusätzlichen Informationen angereichert werden können. Die Benutzer können die Szene über Touch-Gesten oder mit der Maus steuern, um Objekte zu drehen, zu zoomen oder durch den Raum zu navigieren.
Die Erstellung solcher 3D-Szenen erfolgt mit dem Digital Solution Center (DSC) und wird ausführlich in der entsprechenden Anleitung zum Bauen von 3D-Szenen beschrieben. Dort finden Sie alle Informationen über die Möglichkeiten und Funktionen, die Ihnen zur Verfügung stehen.
Da für diesen Slide-Typ eine Benutzerinteraktion erforderlich ist, ist er hauptsächlich für moderierte oder interaktive Präsentationen geeignet. In automatischen Präsentationen kann der Szenenhotspot verwendet werden, wenn Sie beispielsweise ein 3D-Objekt mit einer Autorotation darstellen möchten, ohne dass eine Benutzerinteraktion nötig ist.
Leistungsanforderungen: Beachten Sie, dass die Darstellung von 3D-Szenen in Echtzeit höhere Anforderungen an die Hardware stellt. Für eine flüssige Darstellung wird ein leistungsfähiges Endgerät empfohlen.
- Auswahl der 3D-Szene:
- Klicken Sie auf das Dropdown-Menü im Abschnitt “3D-Szene auswählen”.
- Eine Liste aller vorhandenen 3D-Szenen im Digital Solution Center (DSC) wird angezeigt.
- Wählen Sie die gewünschte 3D-Szene aus der Liste aus, die Sie in Ihre Präsentation einbinden möchten.
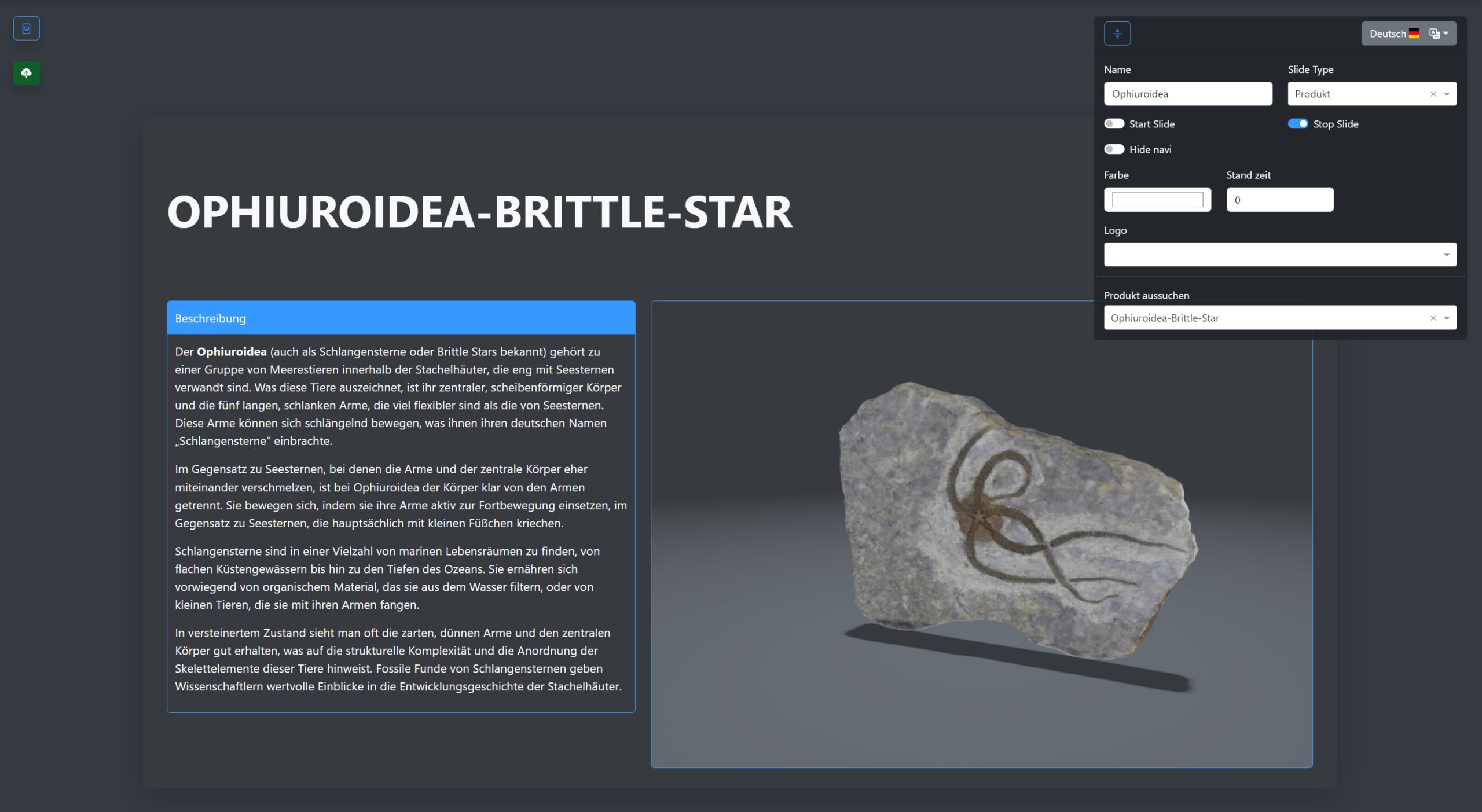
Produkt Slide – Der Slide Typ für Produktschilder
Der Produktslide ermöglicht es Ihnen, Produkte aus dem Marketing Produktkatalog (DSC) in Ihre Präsentationen einzubinden. Dieser Slide-Typ ist dem 3D-Szeneslide sehr ähnlich, unterscheidet sich jedoch dadurch, dass hier statt einer 3D-Szene ein spezifisches Produkt ausgewählt und im vorgegebenen Design dargestellt wird. Der Produktslide eignet sich ideal, um Produkte vorzustellen, deren Eigenschaften hervorzuheben oder detaillierte Informationen bereitzustellen. Durch die konsistente Darstellung im Design des Produktkatalogs wird eine professionelle und ansprechende Präsentation gewährleistet.
- Auswahl des Produktes:
- Klicken Sie auf das Dropdown-Menü “Produkt aussuchen”.
- Eine Liste aller vorhandenen Marketing Produkte im Digital Solution Center (DSC) wird angezeigt.
- Wählen Sie das gewünschte Marketing Produkt aus der Liste aus, die Sie in Ihre Präsentation einbinden möchten.